在版式设计中,文字在信息传达方面具有不可或缺的作用,它不仅作为情感要素传递信息,还一定程度上作为视觉要素引领审美时尚。文字是版面的核心,也是视觉传达的最直接方式。

版式设计是在版面上将图片、文字进行排列组合,以达到传递信息和满足审美需求的作用。设计的对象是图片和文字,设计的目的是传递信息和满足审美需求,对于一个合格的设计师来说,良好的版面设计体现了设计师对各种视觉信息极精准把握能力。

主体与层级的关系
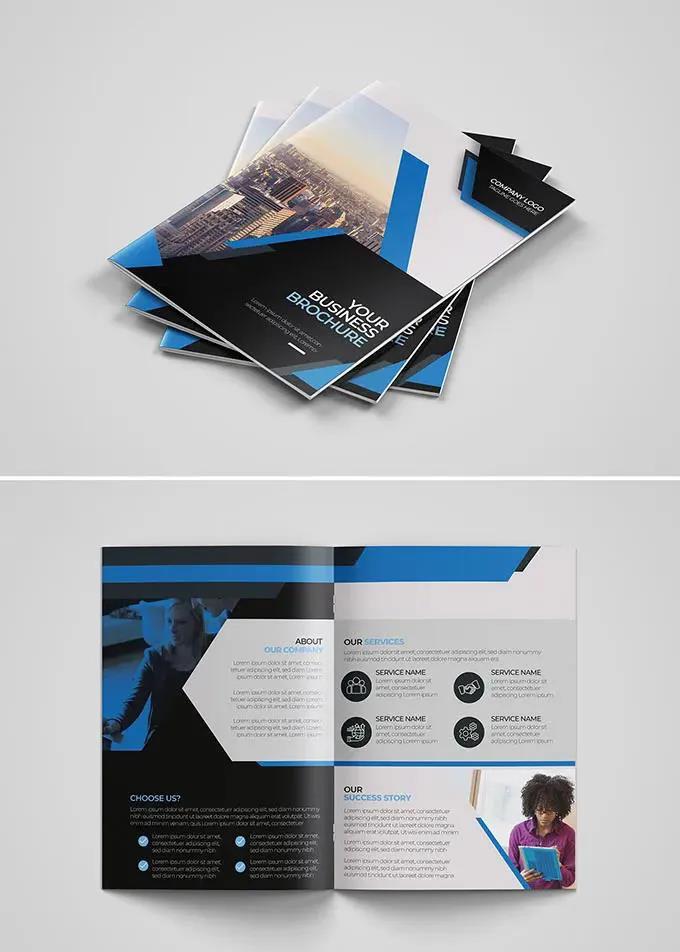
版式设计主体简单来说就是在版面中最重要的元素,好比点、线、面中的面,而其他元素的存在只起到了衬托或辅助作用。通常来说,主体与层级的关系就是图片与文字之间的关系,当图片与文字同时出现在版面中时,为使得版面富有层次感,可以通过对元素的对比、虚实、节奏、空间等来调和画面的氛围。

文字层次关系
通常版面中会出现图形和文字两种信息,文字在版式设计中占有很重要的位置,梳理好文字的层级关系对于建立版面层次感具有重大作用。文字按大小比例大体可分为6个层级,建立文字层级关系无非是让读者更清楚地阅读版面要传达的信息内容。

版面中的文案层级建立中,如果文案少可划分为2、3个层级,文案多可划分为4、6个层级,而层级划分的多少是要根据客户给出的文案信息内容具体来定,不能随着设计师的意愿随意划分。文字层级越多,版面就越丰富,设计感就会越强;相反,层级越少,版式就越简约,阅读也更为方便。

建立文字层级关系的方法
在版式设计中,文字层级视觉图应该分为主标题、副标题和辅助文。在精准的版式设计与信息传递中构建合理的文字层级关系是设计师需要优先考虑的问题。那么,应如何准确建立文字层级关系呢?

正确筛选与分析
无论是画册设计、单张设计还是海报设计,只要涉及文字编排的页面都可以划分出层级关系,而设计师应具备正确分析出层级关系的能力,并准确筛选出主要文字层级和次要文字层级。

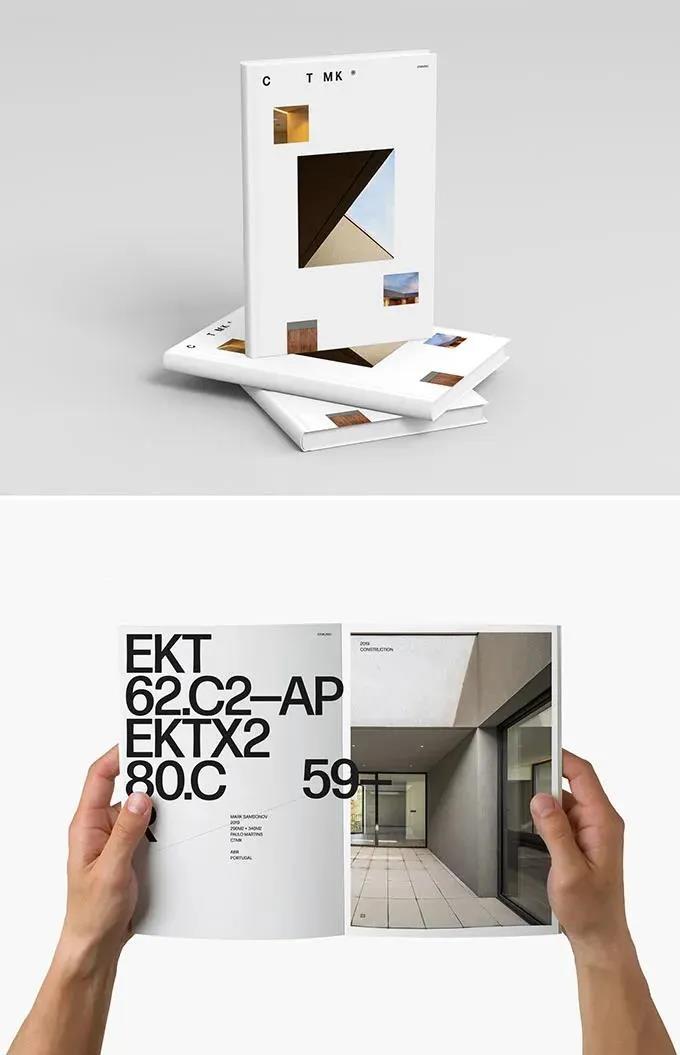
合理使用字号与字距
建立文字层级字号的选择是文本排版的核心之一,经过分析客户所给的文案信息,梳理出文字层级后,根据设计要求与版式风格定位选择字号,通过字号区分标题、正文以及注释,就能清楚地表现画面的信息层级。

一般来讲,大号字旁使用小号文字,可以增强对比性,增添版面活力。正文字号不宜过大,为了阅读方便,在内文的字号选择上画册与单张的版式中常规为9号或者10号字。

虽然正确使用字号能够凸显文字层级关系,但同时我们会发现文字块之间的间距如果都是一样的,没有根据文本间的主次关系来区分距离,那么这样的文字层级关系始终都达不到完美的效果。这时就需要调整文字之间的间距,例如:字与字之间的间距,行与行之间的间距等,让文本更有主次,主次区分明显了,层级关系也会跟着明显,版面便能够更有层次感。

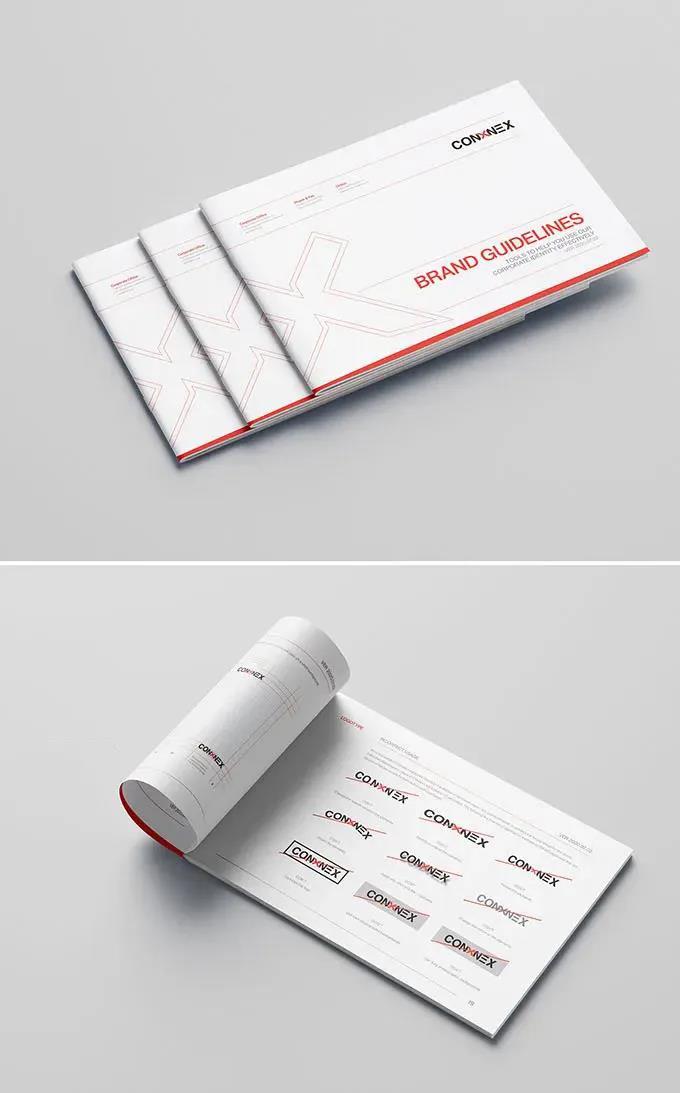
利用不同的字体
在纯文本的版式设计中,按照文本层级关系设计不同的粗细对比效果,文本便会产生层级变化在确定整体设计风格后,应该用字体区分主次,主标题的字体要粗犷些,副标题应与主标题有所区分,而正文字体不能过粗,否则会造成视觉疲劳。一个合格的版式设计师应充分了解和掌握不同字体的属性。

例如:当使用较为规整的字体时,整个版面会显得庄重、严肃;当使用较为随和的字体时,整个版面会显得较为个性;当使用较为圆润的字体时,整个版面会显得有卡通情调;当使用具有曲线的文字时,整个版面会充满一种神秘感和欧洲风情。字体的选择会改变整个版面的风格,我们需要根据整体的设计风格来选择字体。

标题的字体要醒目,能一眼就能看到,达到超过正文视觉注意力的效果。因此,标题用字选择较粗的字体比较合适,一般选用方正粗宋、方正超黑、方正大黑、方正大标宋、汉仪粗黑、汉仪大黑等。正文字体不要过粗,过粗的正文字体识别性不强,不利于长时间阅读,一般会选择方正细黑、方正细等线、汉仪书宋等。

当然,并不是说在版面中出现的字体越多层级关系就越明显。倘若版式设计中的字体过多,会造成版面视觉混乱,从而混淆版式的层级关系。设计师必须了解每种字体的特点、适用范围,做到合理运用。在字体的选择上最好根据版面风格、搭配的图形内容来选择合适的字体,只有这样,建立起来的文字层级关系才够明确,才具有传达信息的作用和审美视觉效果。

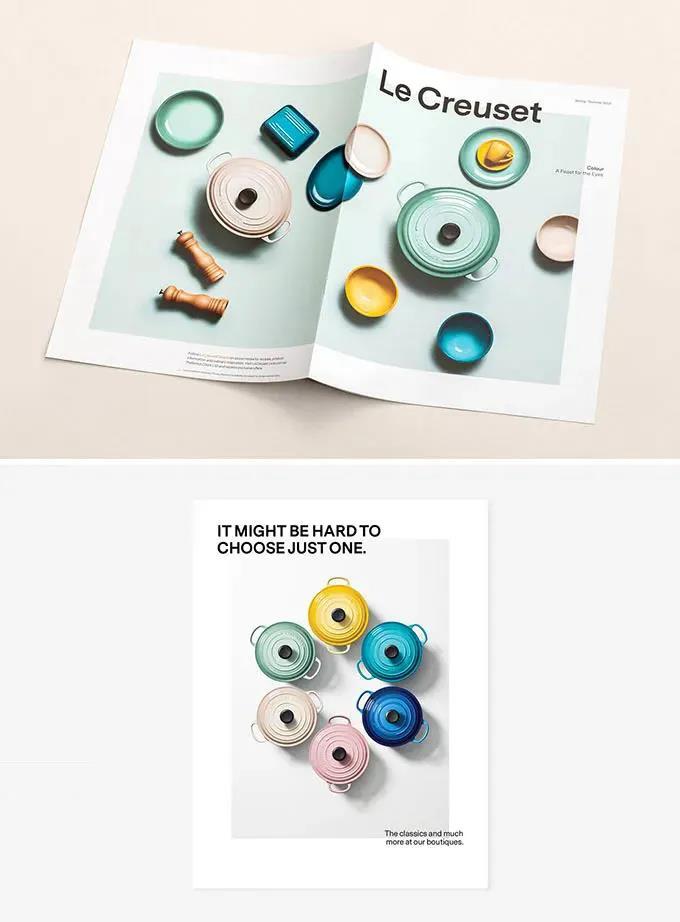
改变文字色彩
不同风格的版面在使用文字进行编排时,可以通过对文字色彩的调整来建立文字层级关系,调整色彩好比加减法,可以加重主要信息的颜色,相对而言,可以减轻内文色彩,让文字层级更加清晰。

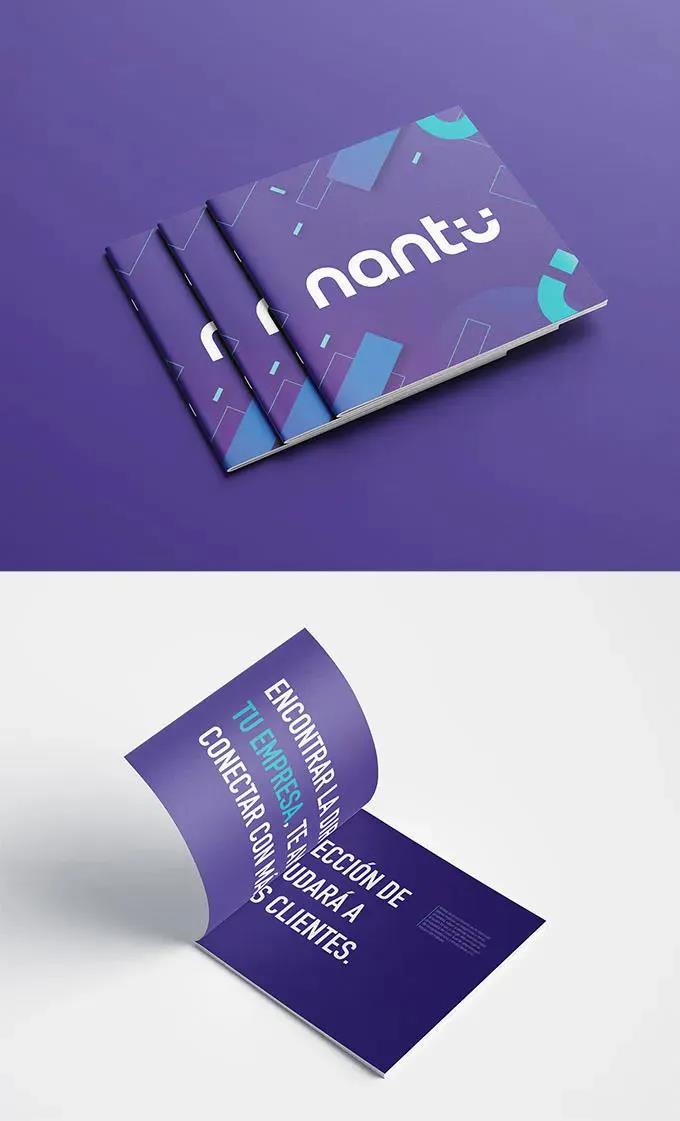
文字的颜色取决于版面中的主色调,为了建立文字层级关系使版面富有层次感,最直接的方法是在周围色吸取颜色,例如:版面设定为蓝色,文字主标题方可吸取蓝色加以使用,或者比版面中的蓝色稍微深些的蓝。

而内文不适合采用太多的颜色,要根据整个版式风格与色调恰当选择。若版面中没有色彩可以搭配的,在建立文字层级关系时可以让文字建立在色块之上,这样一来文字编排的主次就能够呈现出来,层级关系也就变得清晰了。

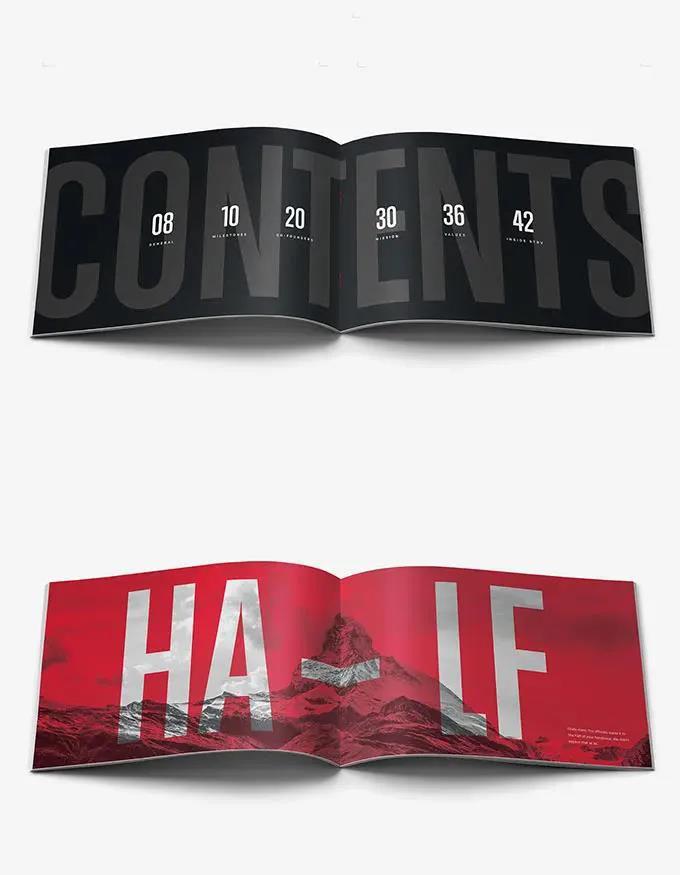
文字图形化
在图片中插入文字内容是版式设计中文字编排常用的手法之一。为更好地建立文字层级关系,设计师可以灵活处理,例如:在图片上选用较粗的字体或者与图片颜色反差较大的文字来建立层级。必要时可以将文字做图形化处理,让版面的主次有明显区分。

合理的文字层级便于用户清晰阅读。版面的层级需要根据客户所给出的文案决定,我们需要对文案有清晰的认识,区分重要信息,通过文字大小、粗细、颜色、位置等表现手法,拉开文字信息的层级关系,从而达到解决版面无层次的视觉问题。